Importance of WireFraming in Website Design Process
Table of contents

Having a website is one of the most crucial and great ways to give a kick start to your digital presence. While developing a website is a lengthy process, creating wireframes is one of the important, quick, and effective ways to identify the usability issues in an early stage. Because wireframes are basically the blueprint or the final design of your website. Its primary objective is to help everyone involved in the web design and development process understand the client’s vision.
However, many web development agencies still prefer to skip this stage when developing a website. One of the major reasons behind it is the kind of thinking stemming from a notion that the client would not understand what wireframes are and skipping this step would take one closer to the launch. But as a Website Design Company, we believe that even if the client doesn’t understand or need to see the wireframe, it is still extremely important to create one. Yet, if you don’t agree with us, have a look at some of the following points that may change your opinion.
Importance of Wireframes in The Web Design Process
A wireframe is actually like a skeleton of a website that shows the two-dimensional depiction of a page’s interface covering all points such as spacing of elements, priority content, functionalities available, and the way users will interact with the site. They are generally colorless, and without any graphics or stylized fonts and play an important role in connecting information architecture to the visual aspects of the design.
Let us take a look at the various key benefits of wireframing web design that emphasize its importance.
Wireframes Help in Understanding the Site Architecture by Displaying It Visually
As the final web design seems abstract in conversation, wireframes are a great way when it comes to visualizing key design elements and layouts of the website. Though designing them may not seem to be the most exciting part, it is crucial to the success of a website.
Your website design process begins with structuring the site map. It helps you establish the navigational experience within the website. However, sitemaps can be a bit abstract so a wireframe is crucial to lay the foundation of your website. It is the first real concrete visual process of your web design project where the abstract nature of a flow chart is turned into something real and tangible.
Hence, instead of looking at a map full of links and struggling to understand how the final output will look, it is better to design a wireframe. It will allow you to showcase how each content type and user journey will work together and direct users from point A to B, ultimately converting them. This helps web designers to explain the ideas to their clients clearly.
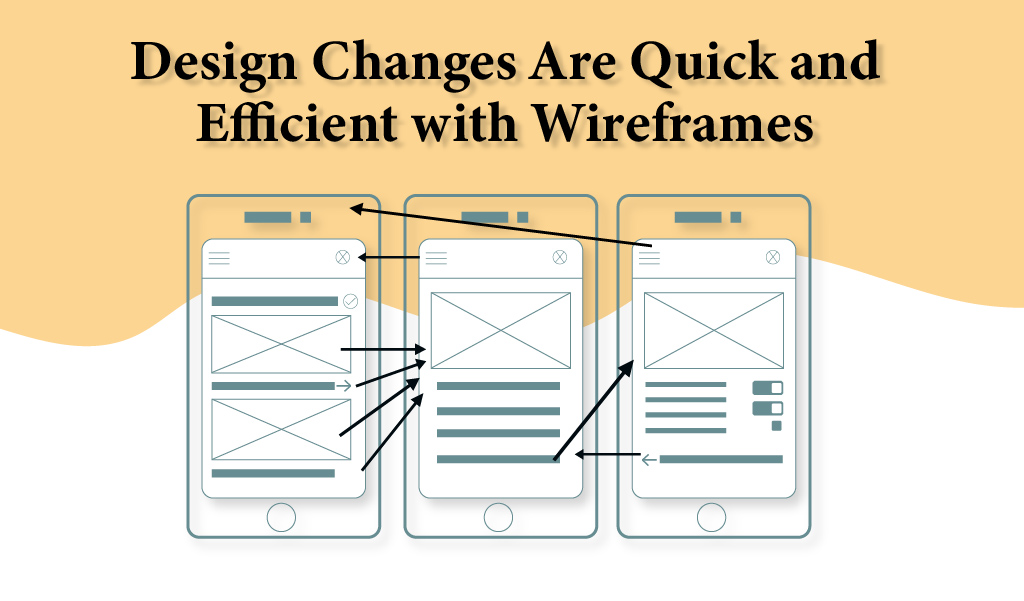
Design Changes Are Quick and Efficient with Wireframes

When it comes to designing a webpage, the time, effort, and expertise taken is much more than for creating a wireframe. While if you skip this step, the client will directly be seeing the final product that has taken considerable time to produce and will be potentially expensive to revise.
However, some people are still against wireframing and think that it will increase their project’s budget and time as well. But the truth is a well-built wireframe will save a lot of money and time by making design changes quick and efficient.
Just imagine a situation where you are done with building the whole website by investing a lot of time and when you submit it to your client, he or she asks you to make some changes. Would this be easily possible after so much hard work, of course not? In fact, being in this industry for years, we have rarely seen web projects that did not involve multiple changes. Hence, we highly recommend avoiding skipping this stage.
Designing wireframes initially allows you to review them with your clients in a very early stage of development and if a client recommends any changes then they can be reworked in a matter of minutes. This will help to save a lot of money by not extending the time of development. Considering this, it is important to make wireframing a crucial part of your web design process.
You Understand How Flexible It Is to Scale Your Website Up with Wireframes
Scalability and flexibility matter the most, especially when it comes to content-managed websites. Creating a wireframe will help you easily identify how well the website can handle the growing content.
For instance, suppose you have a web development project for a youtube channel, where you need to create a website that includes links to all the videos present on their channel now with some promotional content. But maybe after a period of a month, there will be 10 more videos on their channel that should also be simultaneously included in the website.
Here, you need to plan the website in such a way that it will be able to accommodate this growth without impacting the site architecture, its design, or usability and wireframes will help you identify these opportunities. This will help you create a website that is scalable, flexible, and thus easy to update.
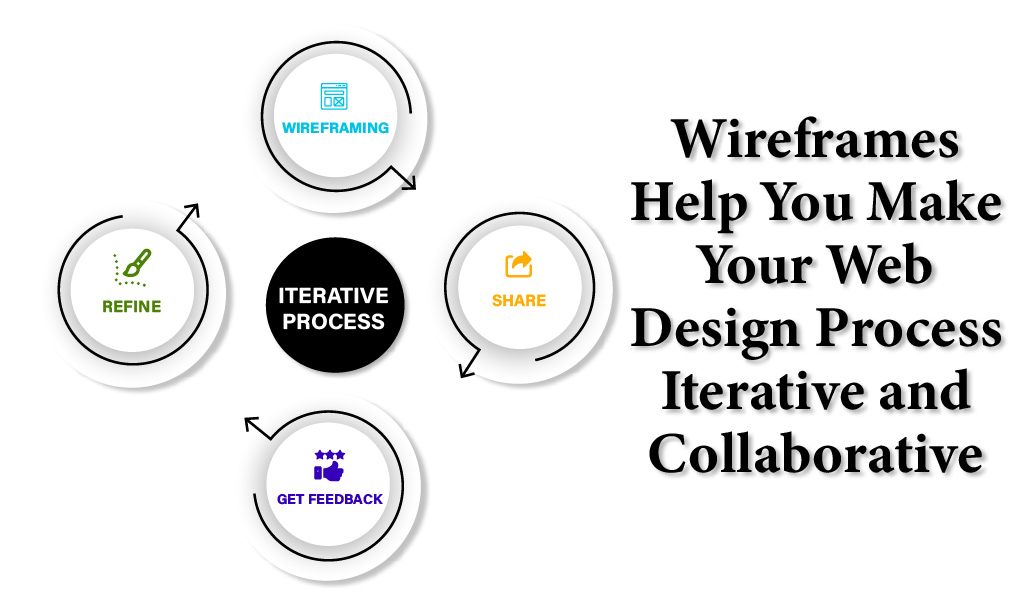
Wireframes Help You Make Your Web Design Process Iterative and Collaborative

Planning a website design is not a simple task and it cannot be done in a single day. You will need to make many changes throughout the process and also try to combine the layout and creativity while making it easy for the team members to implement the changes quickly.
So, instead of doing all these aspects in one step, creating wireframes will help you ensure that all these elements are addressed one at a time. This will also help people to comment on the project plan more easily as well as allow the clients to provide their feedback at an earlier stage as the plan is already shared before the website comes to life. Thus saving your time required to go through a series of meetings to determine what needs to change as discussed before.
Wireframes help you divide tasks thus allowing your team to work on them easily, section by section. Moreover, it helps you cover important points like how services, products, and other elements are connected. This will make your web development task much more manageable with an iterative process.
Whereas skipping this process will delay the feedback and increase your cost of making changes as the whole mock-up design must be worked up.
Wireframes Makes Complex Things Simple
In this digital world, full of technological words, it is generally difficult for some people, especially the ones unfamiliar with this industry lingo, to understand certain things. Some words like hero image or light boxes are completely new to them that they may be hearing for the first time. This is where wireframes play a crucial role.
Wireframing specific features allows you to provide clear communication about how they will function, where they will be placed, and how useful they actually might be. This visual tool will thus help you explain complex and conceptual ideas easily to your clients. Thus bringing all the decision-makers into the same fold before committing to the design. Even the clients.
You also gain self-serving benefits from wireframing when it comes to deciding on website features. You may decide to eliminate some pages or features as they do not work with the site goals or they might be simply not needed. Hence, having such a visual aid will help you save time later on in the project.
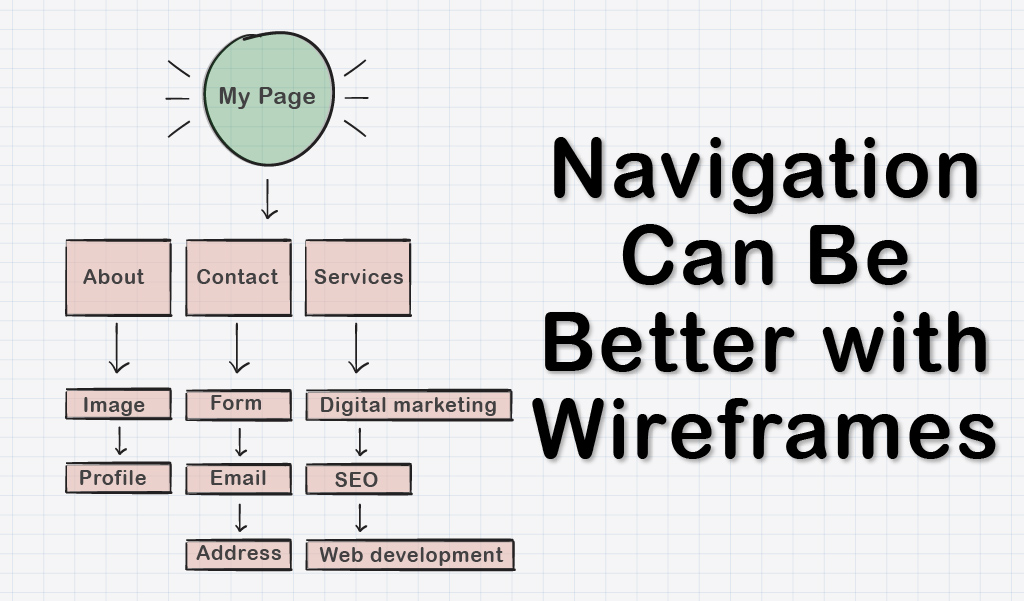
Navigation Can Be Better with Wireframes

When it comes to web design, content findability is one of the most important factors here and good navigation is crucial in this regard. Now, people are becoming more and more web savvy thus shoddy navigation can have a negative impact on your website. If users find it hard or face any difficulty to reach where they want to go, they will leave. But, evaluating navigation can be really difficult for developers or designers until they have an opportunity to use it and wireframes can be of great help over here.
Wireframes help them understand how easy or hard it is to locate key pages, will the dropdown menu clarify or confuse the user, whether the breadcrumbs are useful or distracting, and determine whether the overall navigation is intuitive, incomprehensible, or lies somewhere in between.
If such issues come to light after the whole design is completed, then some of them can be prohibitively expensive to correct. It will be just like realizing that the windows are on the wrong side after the house has been completely built. Yes, you definitely make changes to the navigation afterward but that will be quite tedious and of course time-consuming. This is one of the reasons why so many well-designed websites with properly optimized creative content, still struggle to deliver a good user experience.
Now that you know why wireframing is an important part of a web design process, here are some tips to help you create effective wireframes.
Tips for Creating wireframes
- Start with research
While beginning with every project it is essential to understand who it is for, who is the target audience, and what type of queries are they looking to solve. You can gather this data online surveys, social media polls, or focus on online groups. Once you collect this information, it will help you better visualize the opportunities and obstacles in advance.
- Make it a collaborative process
Wireframes are an ideal place to collaborate as each member of your team has a different point of view or expertise and a collaborative process will ensure that these considerations are a part of the end result.
- Be consistent
Be clear about what you want and what you don’t and ensure that your buttons, spacing, and conversion shapes are consistent through every version and wireframe you create. This will avoid idiosyncrasies and help designers to focus on the page layout.
- Keep it simple
Wireframes are basically created to focus on the main functionality and features of the website and not the small things that can be adjusted later. So make sure that when building the wireframe keep all the small things like fonts, color schemes, and written content out. This will help you not distract your clients from the sole purpose of the wireframe and also keep all your team members focused on the main objective. There may be some instances where your clients will be eager to focus on these little things but as a web designer, it is your duty to take the lead and bring the focus on the main objective.
- Make use of notations and notes
Regardless of how you are creating your wireframes, whether it is hand-drawn or made using a professional tool, you should mark up the wireframes with notes and questions. This will help both the client and the web developer later in the process.
Want to dive deeper in the Wireframing process, here’s how to create wireframe for your website or app?
Web development is a lengthy process that includes a lot of planning, strategies, and efforts. So, making changes in the later stage can be really difficult and also consume your time and money. Thus, wireframing the website is crucial before starting the development process. It will lay out the functionality of the pages plus the functionality of the elements on the page. This will push usability to the forefront and also help you and your clients to look at the ease of use, conversion paths, and element placement objectively.
By developing wireframes early on in the design process, you will be able to point out flaws easily and fix them in time. As a result, all this will result in an intuitive process and help you build a highly functional website within the deadline that too in the budget.
Hence, as Jacksonville Web Design experts, we would highly recommend considering the wireframing stage during the web development process.







