10 Effective Ways To Speed-Up Your Website
Table of contents

Website speed is one of those factors which play a very important role in making or breaking your website. No one likes a slow-loading website and nothing is more annoying than that. It affects your user experience, SEO as well as your conversion rates. Even a one-second delay can decrease your page views by 11% and conversions by 7%. Moreover, it is found that 40% of consumers abandon a page that takes more than three or four seconds to load.
This means that you lose almost half of your visitors if your website takes more than three seconds to load. Which can ultimately reduce the chances of ranking your website and even kill your conversions. Sounds like a great loss, right? So, having a site that loads fast is essential, not just for ranking it but also for creating a great user experience. After all, providing a great user experience is key to build a strong consumer base and a slow-loading website can lead to a bad user experience.
Even if you have built a good-looking and amazing website it will not matter as people are not even going to check it out if it takes forever to load. It is observed that the most successful website has a speed of two seconds. So, in this article with our years of experience at a web design Jacksonville agency, we have come up with some of the most effective ways to help you speed up your website. So let us begin.
Select the right server
The server you select plays an important role in influencing the time it takes to load your pages in general. So, the first thing you need to determine is the type of hosting server you are using. Whether it is shared, VPS, dedicated, cloud, or managed.
Initially, when people start with their first website, they usually opt for cheap shared hosting. That is completely fine in the beginning but over time your website grows with more content and traffic and eventually starts slowing down. In such a case upgrading your web hosting plan will be the best option. You can either move to a dedicated server or a VPS depending on your business needs.
VPS is just like the shared hosting but with fewer other sites on the same machine and is also scalable. While when you opt for a dedicated server, you have your own server all by yourself. You will see a notable difference in your website’s speed, either way.
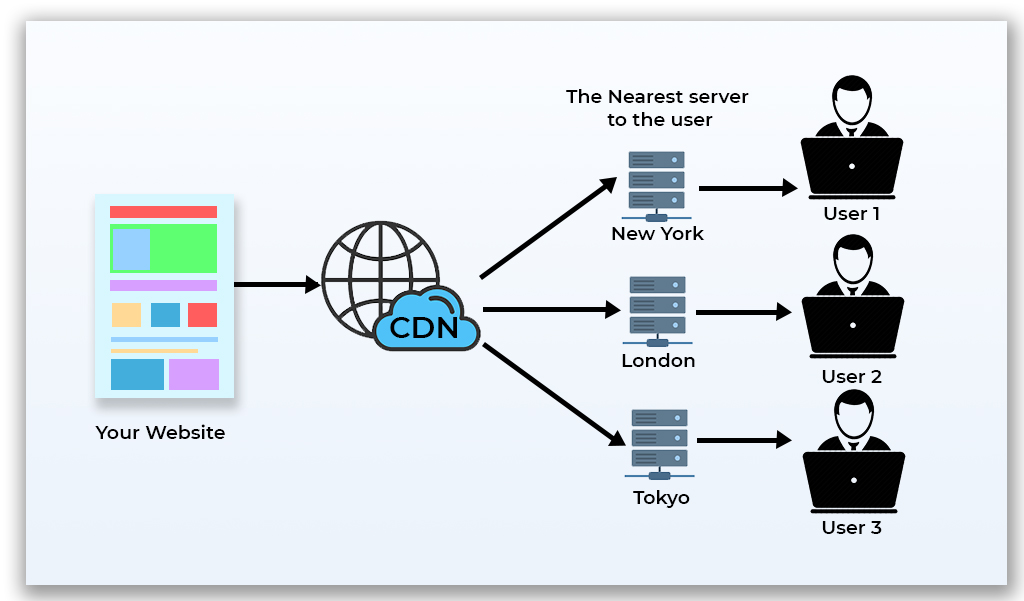
Use a content delivery network (CDN)

The content delivery network (CDN) is a network of computers located all around the world that delivers web content to the end-user according to their location.
CDN servers are typically located close to the end-users than the hosting server. So, the requests for the content by the end-users, instead of going all the way to the hosting server go to a CDN server.
This results in quick delivery of the requested content due to the reduction in distance.
Moreover, the use of CND will distribute the load of the server and also lowers the probability of bringing download speed to a crawl at times of high traffic.
Hence, by using a CDN, you can save a lot of bandwidth and massively decrease your page load time.
Reduce the number of HTTP requests
HTTP requests happen, if a user visits your website, their browser requests certain files from your server by using an HTTP protocol. These files can be anything, it can be an HTML file, a CSS style sheet, or a JavaScript file that makes up a website.
As every request take time for completing, so if you have a lot of them then too many HTTP requests can slow down your website. Hence, reducing your HTTP requests is a must to reduce your site loading time. There are many ways to do this and some of these ways are Combining CSS, JavaScript, and HTML files, using CSS instead of images whenever possible, reducing the number of elements, and installing a caching plugin.
You can also reduce redirects that create additional HTTP requests to your server. For example, if your website is responsive then the mobile users will be redirected to a responsive version when he or she visits your website. Here you can set up an HTTP redirect to send the user to a device-specific URL without any additional redirects.
Minimize the number of your JavaScript and CSS files
There will be a lot of HTTP requests files if you have a ton of JavaScript and CSS files on your website when your website visitors want to access certain files. These HTTP requests will slow down your site as their web browser will treat those files individually. So by minimizing the number of your JavaScript and CSS files, you can undoubtedly improve your website’s speed.
You can reduce their number by putting all JavaScript files into a single JavaScript file and CSS files into one CSS file. You can also make use of tools that allows you to quickly minify your JavaScript and CSS files. This will ultimately reduce the number of HTTP requests and improve your website speed.
Optimize your images
Optimizing images play a special role in speeding up your website. If your images are not optimized, then they can take a lot of bandwidth. this is because they contain a lot of information and are thus larger in size.
Large images use a lot of server resources; hence they take more time to load thus resulting in slower website speed. Therefore, you should always reduce their size without affecting their quality.
You can compress your images just like other files on the server to reduce their size. There are many tools like Tiny PNG/JPG, Compress JPEG available online which you can use to compress your images before uploading them. For websites built in WordPress, installing plugins like Smush or Optimole will automatically compress your images while uploading. Moreover, you can also crop your images to reduce their size.
Reduce the number of unnecessary plugins on your site

Plugins are an easy and great way to add features and make your site more functional. But installing too many plugins on your site will not only create security issues but will also slow down your site. This is because many plugins load extra CSS or JavaScript files that increases the number of HTTP requests. As we discussed before too much HTTP can slow down your website, so in an effort to speed up your website it is essential to reduce the number of plugins.
There are basically two ways of determining which plugins are affecting your website’s speed so that you can eliminate them. One way is to speed test your website with all the plugins enabled and then disabling each plugin one by one and running the speed test separately each time. While the other is to use a tool like a Plugin performance profiler that will scan your site and detect how much each contributes to your page loading time. You can go for the first option if you don’t have too many plugins or can choose the second one. Selecting the second option makes sense even with a fewer number of plugins.
Web Design technologies are upgrading rapidly from time to time so we need to keep ourselves updated so that we miss no chance to delight the viewers with a greater website user experience.
Reduce the inclusion of External Scripts
When you add external scripts to your website in the form of JavaScript it makes an HTTP request every time the page loads. As we already discussed above the more HTTP requests, the more time it will take to load your page. These external scripts can be anything like a popup box, social media boxes, CTA buttons, external commenting systems, and many more.
You can definitely not eliminate all of these elements as they are important aspects of your website. But you should at least reduce those external scripts that take the longest time to load if they happen to be unnecessary.
For example, there are many pros and cons of using popups on your website. If you find that the cons are overweighing the pros. Then you can think of eliminating those popups. The same goes with other elements, if you find that those scripts are providing no benefit to your website or business, you should eliminate them.
Enable Compression
Page weight is also an essential factor that affects your website speed. According to Google, the page weight should be under 500 KB, but many websites have more than the suggested value. If your website is one of them then, you should consider compressing it to increase your site’s speed. The smaller your page weight will be, the quicker your website will load.
Enabling Gzip compression is the best practice to do so. You must have seen how much compressing files to ZIP files can reduce their size while compressing the files on your PC.
So, for enabling Gzip compression on your website, you can either do it manually by adding a code to compress text, JavaScript, HTML, and CSS or install Gzip compression on your website with the use of a compression plugin.
Enable Browser Caching
One of the ways to improve your website speed is by enabling browser cache. Browser caches are a temporary storage location where browsers store static files like HTML documents, media files, CSS files, JavaScript files, and images so that they do not have to retrieve each file when there is a new request. This allows loading the pages much more quickly as the browser doesn’t have to reload the entire page. This will greatly improve your page speed by reducing the amount of data that the server needs to transfer to the browser.
There are different ways to enable browser caching depending on the website platforms you use. For example, for WordPress, you can easily install a plugin W3 total cache or WP super cache to enable caching. Whereas platforms like Drupal will require software like Varnish Cache to leverage caching. While if your CMS is Joomla, you can easily enable browser caching in its dashboard.
You can also integrate caching into your server-side scripting to enable browser caching at the server level with the help of a website design company.
Generally, there is an expiration date set for caches, you can use tools like Yslow to check if have it already. If not, then you can set expires header for as long as you want that information to be cached. Expires Headers tells the browser how long it needs to store files in cache and whether a particular file should be requested from a server or browser’s cache.
Optimize your Database
Another very effective way to improve your website speed is optimizing your database. It is especially very helpful if you are working with CMS platforms like WordPress, Drupal, or Joomla.
The data in your database increases when you use such CMS platforms and even plugins associated with them and it eventually slows down your website. So, you need to clean your unrequired data regularly to boost your site speed.
You can use plugins like WP-Optimize or Advanced database cleaner to optimize your database in WordPress. Alternatively, hosting providers frequently provide a database management program like phpMyAdmin, if you want to optimize it manually. But make sure that you back up your data before cleaning it to avoid the risk of losing any important information.
What are the common things in top-performing websites why do they get so much traffic, if you want to know then we have got for you 10 things successful websites have in common
Website speed has never been as important as it is today due to the increasing expectations of users. Nowadays, users generally have less patience and no time to wait until your website loads. They require quick access to the information they are searching for. So, if you fail to meet their expectations, you will eventually lose a lot of traffic and ultimately your revenue.
Hence, we recommend you, consider all the above-mentioned ways to boost your website speed and provide a good experience. There are definitely many other ways that can help to improve the website’s speed. But the aforementioned ones are the most effective and easy ways. Though these methods seem to create a minor effect separately, the combined effect of all these ways together will be very significant and you see a great change in your website’s speed.







